Introduction
Sherlock's est une solution de paiement e-commerce multicanale sécurisée conforme à la norme PCI DSS. Elle vous permet d’accepter et de gérer des transactions de paiement en prenant en compte les règles métiers liées à votre activité (paiement à la livraison, paiement différé, paiement récurrent, paiement en plusieurs fois, …).
L’objectif du présent document est de vous aider à personnaliser les pages de la solution Sherlock's, que ce soit les pages de paiement ou les pages de gestion de wallet. Vous assurez ainsi une expérience client optimale, en mettant en oeuvre votre propre charte graphique.
Ces pages sont responsive design.
Aujourd’hui, avec l’augmentation du nombre de terminaux web (PC, tablettes, smartphones, Tv, etc.), introduisant dans le marché une multitude de tailles, de résolutions d’écran et de niveaux de support des standards web très diversifiés, les produits web doivent être conçus pour assurer l’accès à l’information dans ce grand éventail de contextes sans dégradation de l’expérience client.
Les pages de la solution Sherlock's de LCL sont adaptées à cette nouvelle réalité.
Toutefois, nous voudrions attirer votre attention sur la nécessité de vérifier que vos éléments de personnalisation soient compatibles avec les navigateurs web utilisés par le grand public et qu’ils soient conformes aux standards d’accessibilité en vigueur. Vous êtes seuls responsables des éléments fournis et, par conséquent, garantissez leur qualité.
À qui s’adresse ce document
Ce document est destiné aux commerçants qui souhaitent personnaliser les pages de paiement ou les pages de gestion de wallet de Sherlock’s Paypage.
C’est un guide d'implémentation qui s’adresse à votre équipe technique.
Pour avoir une vue d’ensemble de la solution Sherlock's, nous vous conseillons de consulter les documents suivants :
- Présentation fonctionnelle
- Guide de configuration des fonctionnalités
- Glossaire
Prérequis
La personnalisation des différentes pages Sherlock's repose essentiellement sur de la « surcharge » de styles CSS. Ce guide est donc à destination d'utilisateurs possédant un profil plutôt technique, avec des connaissances en HTML5 et en CSS3.
L’utilisation d’un outil de type « Firebug » pour Mozilla Firefox facilite les modifications à apporter aux différentes pages. Il permet de repérer rapidement les règles CSS à modifier et d’émuler le navigateur en mode smartphone et tablette. À noter que le navigateur Chrome de Google permet également ce type de manipulations via la touche « F12 » du clavier.
Fonctionnement de la personnalisation
Pages adaptatives (« responsive »)
Les pages Sherlock's ont toutes été conçues sur le principe de la conception de sites web adaptatifs (« responsive web design »). Cela signifie que les pages vont s’adapter de manière native aux différentes tailles des écrans des terminaux existants afin d’offrir une expérience de lecture optimale, et ce quel que soit le terminal utilisé par le client (smartphone, tablette, PC, etc.).
Pour cela, 3 « form factors » sont définis :
- 300 px -> 650 px = format smartphone ;
- 650 px -> 1 000 px = format tablette + petits écrans ;
- > 1 000 px = format PC, écran TV, etc. (à noter que le container se fige à 1 366 px).
Les « form factors » sont définis dans les différentes feuilles de style grâce à l'utilisation des « media queries » (plus d'informations sur http://www.w3.org/TR/css3-mediaqueries/). Celles-ci sont apparues avec les spécifications CSS3 et permettent de définir des conditions d'application des propriétés CSS.
Personnalisation LCL par défaut
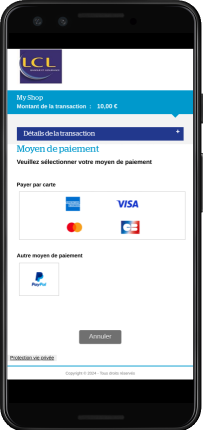
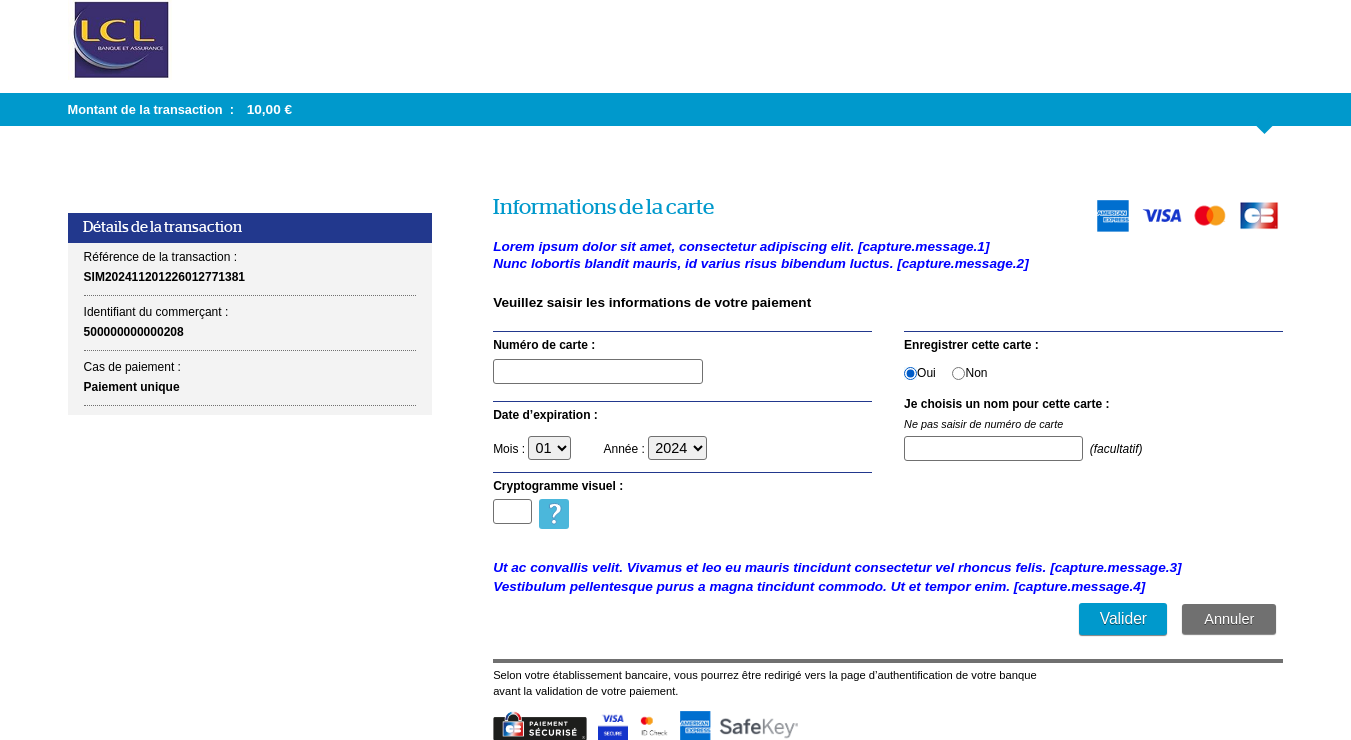
Voici par exemple le rendu des pages de paiement LCL sur un terminal mobile :



Comment personnaliser
Pour modifier un affichage spécifiquement pour un type d’appareil, il vous faudra ajouter la/les règle(s) CSS au sein de la bonne requête de média (« media query »).
Par exemple, pour ajouter une règle pour l’affichage sur les tablettes, il faudra utiliser la requête de média suivante :
@media screen and (min-width: 650px) and (max-width: 1000px) {
/*Règles CSS pour un affichage sur tablette */
}Si vous souhaitez personnaliser un affichage sur smartphone, utilisez le code suivant :
@media screen and (max-width: 650px) {
/*Règles CSS pour un affichage sur smartphone */
}Autre exemple, pour personnaliser une page à destination de l'iPhone 5, le code suivant doit être ajouté à la fin de la feuille de style :
@media screen and (device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2){
/** code CSS complet à utiliser sur l’iPhone 5 **/
}Personnalisation du commerçant
Sur les pages de paiement et de gestion du wallet, vous pouvez personnaliser :
- la CSS ;
- les templates (code HTML) ;
- les images ;
- les messages.
La personnalisation de l'offre sera toujours chargée en premier. Vous pouvez surcharger certains aspects de la personnalisation.
Toutes ces fonctionnalités sont décrites dans les prochains paragraphes de cette documentation.
Voici à présent une description de la partie la plus importante du chargement de vos personnalisations.
CSS :
Votre CSS s'ajoute à la CSS de l'offre. Vous réalisez les changements en définissant de nouvelles propriétés dans votre fichier CSS.
Templates :
Si des templates sont disponibles dans votre personnalisation, ils remplaceront les templates de l'offre.
Images :
Les images sont référencées directement dans les templates ou les CSS (une CSS commerçant chargera les images de votre répertoire d'images, une CSS offre chargera les images depuis le répertoire images de l'offre).
Messages :
Si un message personnalisé est défini pour l'offre et pour vous, seul le vôtre sera chargé.
Structure des pages
La structure de toutes les pages de paiement est fondée sur trois espaces principaux :
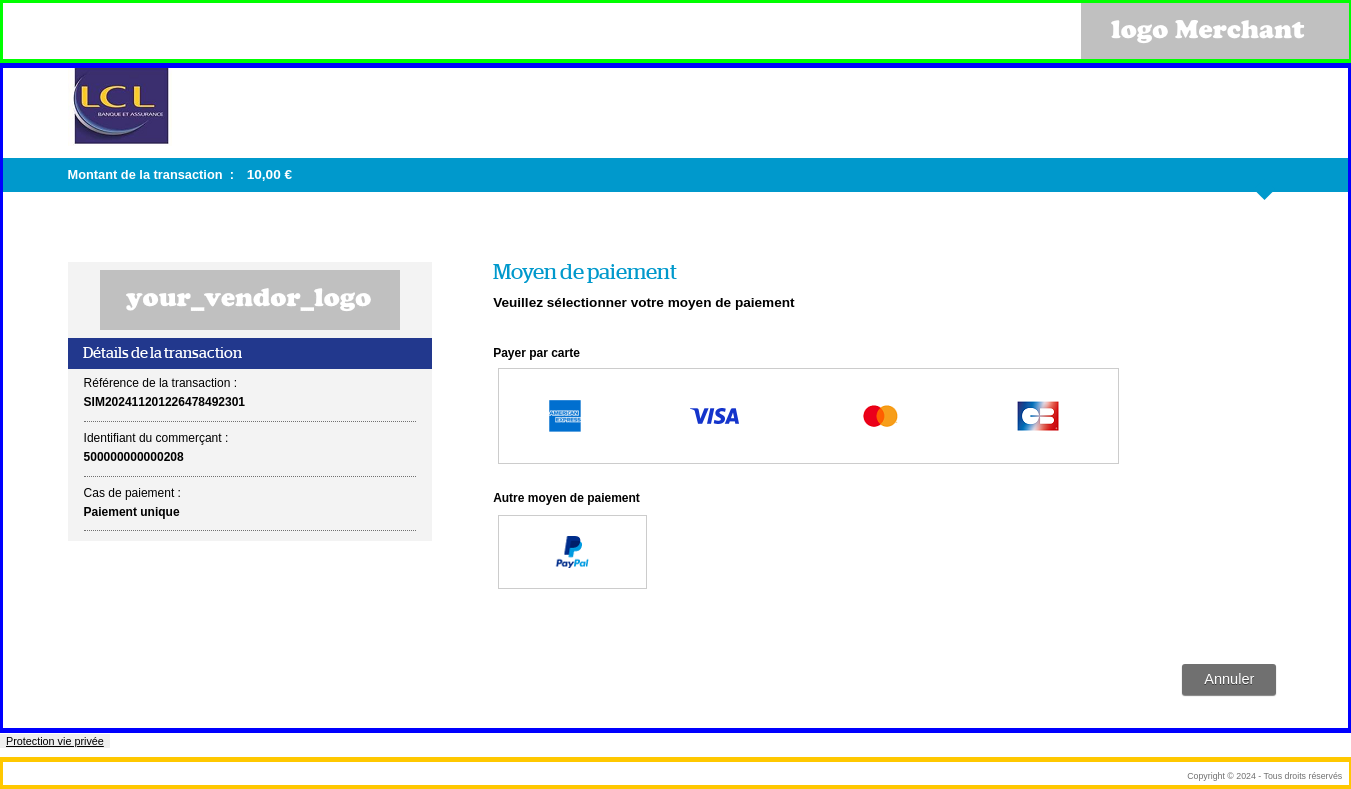
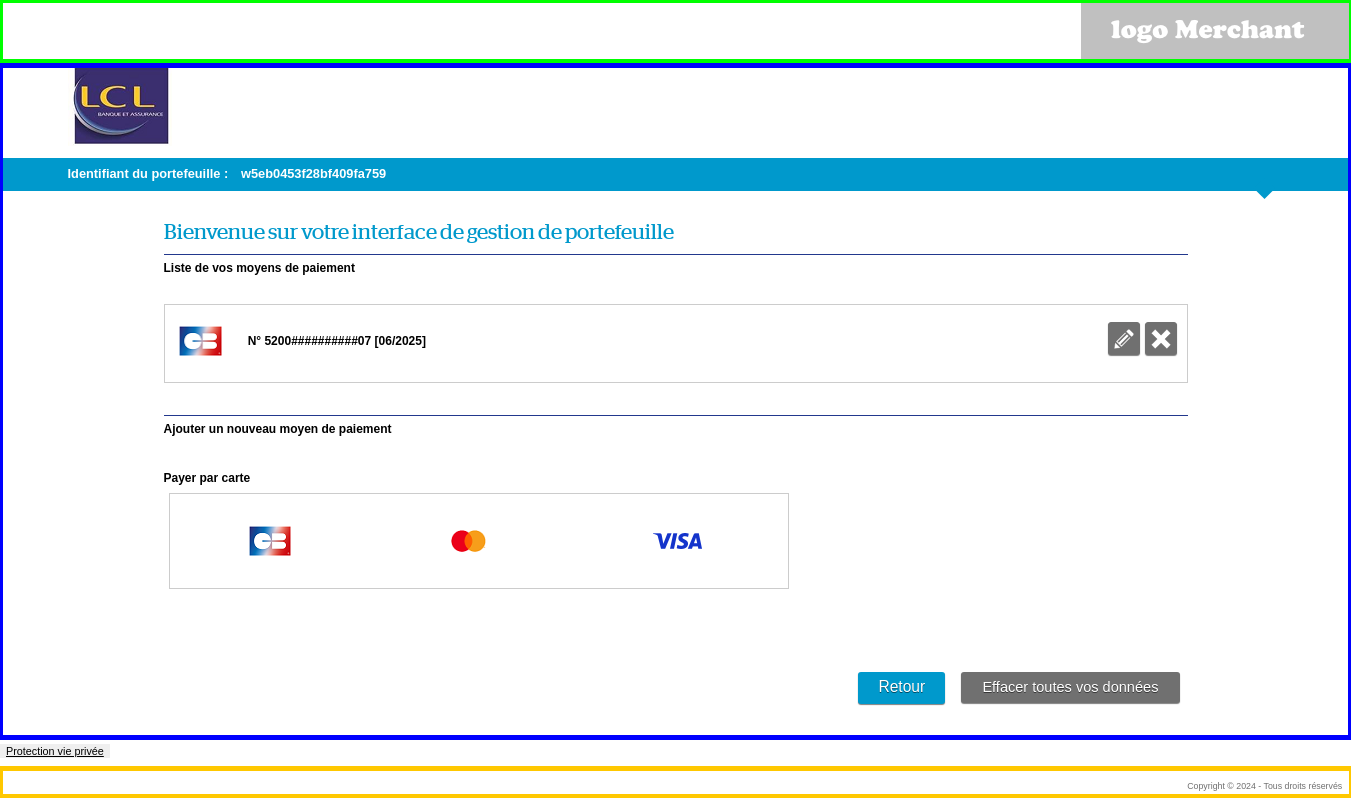
- l'entête (« Header »), matérialisé ci-dessous en vert ;
- la zone principale (« MainZone ») qui contient tous les éléments de la page de paiement (champs de saisie, messages, etc.) ou de la page de gestion du wallet (liste des moyens de paiement, etc.), matérialisée ci-dessous en bleu ;
- le pied de page (« Footer »), matérialisé ci-dessous en orange.
Structure de la page de paiement

Structure de la page de gestion du wallet

Personnalisation des pages de paiement
Personnalisation de la zone principale
La zone principale est personnalisable via une feuille de style CSS.
Pour éviter les problèmes de compatibilité avec certains navigateurs, il est hautement recommandé de vérifier l’encodage du fichier CSS. Il doit être “UTF-8 WITHOUT-BOM”. Vous pouvez vérifier le format utilisé avec votre éditeur de texte.
Personnalisation du logo du commerçant
Le logo commerçant est personnalisable en utilisant la déclaration suivante dans la CSS :
p.vendor {
background: url(../images/your_vendor_logo.png);
height: HauteurdeVotreLogo;
}Personnalisation de l'entête et du pied de page
Un contenu HTML supplémentaire peut être inséré dans l’entête ou dans le pied de page, par exemple pour y faire apparaître des images ou liens ou de simples textes (logo libre de droits, mention copyright, informations juridiques, etc.).
Voici un exemple de contenu HTML pouvant être inséré dans l'entête :
<div id="headerMerchant">
<img src="context:images/logoMerchant.png" />
</div>et dans le pied de page :
<p>Copyright © 2015</p>Seuls les blocs simples doivent être déclarés dans ces fichiers. Les balises <html>, <head> et <body> sont interdites.
Sont également interdites toutes références à une feuille de style autre que celle définie auparavant et toutes références aux scripts (balises de type <link>).
Exemple de code HTML incorrect...
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://mywebsite.com/style.css" />
</head>
<body>
<div id=”headerMerchant”>
<div id=”logoMerchant”>
<img src=” http://mywebsite.com/logoMerchant.png” />
</div>
</div>
</body>
</html>... à remplacer par :
<div id=”headerMerchant”>
<div id= ”logoMerchant”><img src= ”context:images/logoMerchant.png” /></div>
</div>Liste des balises HTML interdites :
- <!DOCTYPE>
- <html>
- <head>
- <title>
- <meta>
- <link>
- <script>
- <body>
Personnalisation du favicon
Si un fichier « favicon.ico » est placé dans votre dossier «/images » et qu'une personnalisation est appelée, alors le favicon sera visible.
Messages spécifiques
Vous avez également la possibilité d’ajouter vos propres messages texte dans les pages de paiement. Ces messages s’affichent à des emplacements prédéfinis sur la page.
Pour ce faire, ils doivent être définis comme des combinaisons “clé/valeur” où chaque clé correspond à la localisation exacte du message sur la page :
capture.message.3=Cliquez sur "Valider" pour procéder au paiement.Si vous ne souhaitez pas utiliser un message, il vous suffit de ne pas spécifier de valeur pour la clé donnée :
receipt.message.2=Pour plus d'informations sur la mise en place de ce fichier et l'internationalisation de ces messages, consultez respectivement les points 3.1 et 6.2.
Toutes les clés utilisables sont définies dans les annexes.
Contraintes
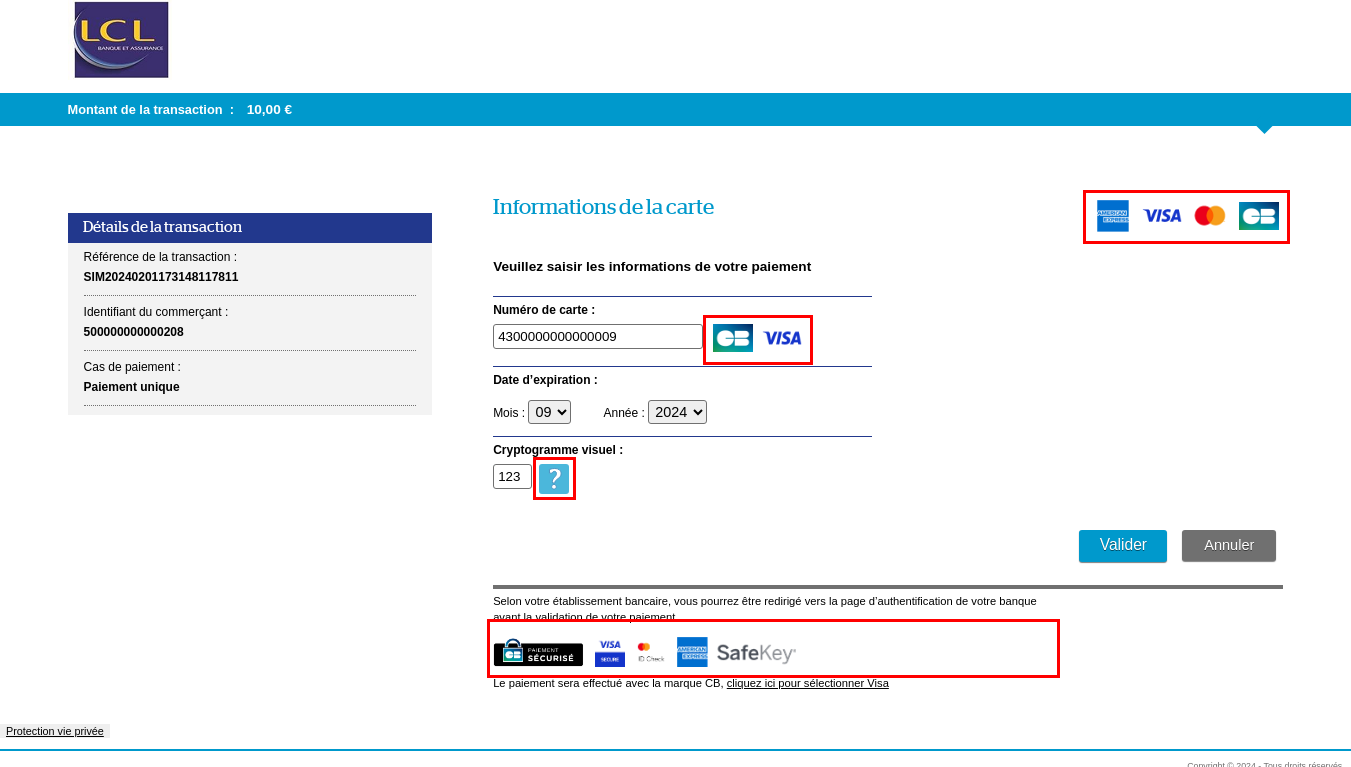
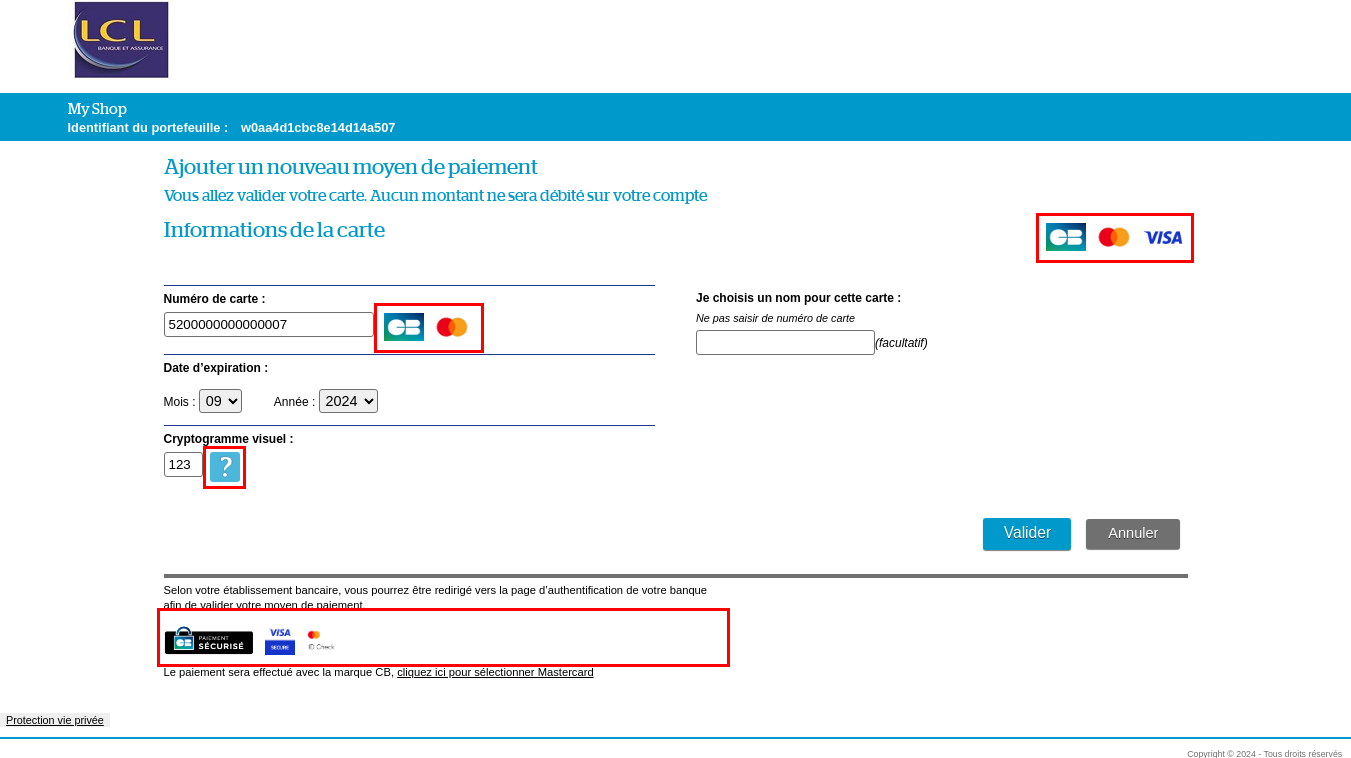
Logos non personnalisables
Les images suivantes, affichées par défaut sur les formulaires, ne sont pas personnalisables :
- logos des moyens de paiement (VISA, MASTERCARD, etc.) et les logos "Verified by Visa" et "MasterCard Secure" : ce sont les logos officiels des marques, ces logos s'affichent sur les pages de tous les web-commerçants. Ils ne sont par conséquent pas modifiables ;
- logo d'aide à la saisie du CVV : il s'agit d'un logo s'affichant sur les pages de tous les web-commerçants. Il peut être caché via la CSS mais ne peut pas être remplacé ;
Personnalisation des pages de gestion du wallet
Personnalisation de la zone principale
La zone principale (main zone) est personnalisable via une feuille de style CSS. Cette feuille de style est la même que celle utilisée pour la personnalisation des pages de paiement Sherlock's.
Une partie de la feuille de style est dédiée à la partie « gestion de wallet », comme décrit ci-dessous :
Dans ce code, toutes les règles de gestion du wallet devront être précédées de l'ID du bloc « wallet_body », comme présenté ci-dessous :
Personnalisation de l'entête et du pied de page
Un contenu HTML supplémentaire peut être inséré dans l’entête ou dans le pied de page, par exemple pour y faire apparaître des images ou liens ou de simples textes (logo libre de droits, mention copyright, informations juridiques, etc.).
Voici un exemple de contenu HTML pouvant être inséré dans l'entête :
<div id="headerMerchant">
<img src="context:images/logoMerchant.png" />
</div>et dans le pied de page :
<p>Copyright © 2015</p>Seuls les blocs simples doivent être déclarés dans ces fichiers. Les balises <html>, <head> et <body> sont interdites.
Sont également interdites toutes références à une feuille de style autre que celle définie auparavant et toutes références aux scripts (balises de type <link>).
Exemple de code HTML incorrect...
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://mywebsite.com/style.css" />
</head>
<body>
<div id=”headerMerchant”>
<div id=”logoMerchant”>
<img src=” http://mywebsite.com/logoMerchant.png” />
</div>
</div>
</body>
</html>... à remplacer par :
<div id=”headerMerchant”>
<div id= ”logoMerchant”><img src= ”context:images/logoMerchant.png” /></div>
</div>Liste des balises HTML interdites :
- <!DOCTYPE>
- <html>
- <head>
- <title>
- <meta>
- <link>
- <script>
- <body>
Personnalisation du favicon
Si un fichier « favicon.ico » est placé dans votre dossier «/images » et qu'une personnalisation est appelée, alors le favicon sera visible.
Contraintes
Logos non personnalisables
Les images suivantes, affichées par défaut sur les formulaires, ne sont pas personnalisables :
- logos des moyens de paiement (VISA, MASTERCARD, etc.) et les logos "Verified by Visa" et "MasterCard Secure" : ce sont les logos officiels des marques, ces logos s'affichent sur les pages de tous les web-commerçants. Ils ne sont par conséquent pas modifiables ;
- logo d'aide à la saisie du CVV : il s'agit d'un logo s'affichant sur les pages de tous les web-commerçants. Il peut être caché via la CSS mais ne peut pas être remplacé ;
Recommandations
Personnalisation des ressources
En personnalisant les pages de gestion du wallet, vous devez accorder la plus grande attention à chaque ressource que vous avez personnalisée sur les pages de paiement.
Par exemple, si un bouton « Submit » a été ajouté sur les pages de paiement, il sera aussi utilisé par défaut sur les pages de gestion du wallet. Vous devrez donc certainement en ajouter un spécifique sur les pages de gestion du wallet.
Sécurité
Les pages Sherlock's sont hébergées dans un environnement sécurisé conforme au standard PCI-DSS. Certaines règles doivent par conséquent être observées afin de conserver cette conformité :
- seul le HTML statique est permis. Il est interdit d’utiliser JavaScript ou de faire référence aux balises iframe dans les templates d'entête et de pied de page ;
- les références inter-domaines sont interdites : le code HTML et toutes les ressources doivent être hébergés sur les plateformes Sherlock's ;
- les blocs d'entête et de pied de page ne peuvent pas se chevaucher ou faire partie de la zone principale de la page ;
- le contenu de la zone principale de la page ne peut pas être modifié avec du code HTML en provenance du commerçant. Vous pouvez ajouter des images supplémentaires dans l’entête et dans le pied de page mais pas dans la zone principale.
Chargement des ressources
Afin d’optimiser le temps de chargement des pages et donc d'ajouter du confort de navigation pour l’internaute, il est préconisé d’avoir un poids de page raisonnable en limitant le nombre et le poids des images.
Accessibilité
Toutes les pages de la solution Sherlock's sont conformes au standard d'accessibilité WCAG AA.
De ce fait, nous vous encourageons vivement à fournir des éléments de personnalisation qui répondent à ce standard.
Par exemple, la taille des polices doit être dynamique (et non pas fixe) et le contraste de la couleur doit être suffisant. Vous pouvez télécharger la liste des exigences WCAG du site W3C (http://www.w3c.org).
Tout élément de personnalisation doit être également compatible avec tous les navigateurs web utilisés par le grand public (Internet Explorer, Edge, Firefox, Chrome, Safari et Opera).
Organisation des ressources
Les éléments de personnalisation des pages sont organisés de la manière suivante :
- un répertoire css contenant le fichier <templateName>.css qui permet de personnaliser la zone principale ;
- un répertoire templates contenant le fichier <templateName>Header.template où se trouve le contenu HTML statique à afficher dans l’entête de la page ;
- un répertoire templates contenant le fichier <templateName>Footer.template où se trouve le contenu HTML statique à afficher dans le pied de page ;
- un répertoire images contenant toutes les ressources d’images statiques (votre logo, etc.) ;
- un répertoire messages (sous-répertoire de properties) contenant un fichier nommé <templateName>Messages.properties où se trouvent tous les messages spécifiques que vous avez définis en ligne ;
<templateName> est le nom donné au template de la personnalisation. Ce nom doit être une chaîne alphanumérique à 32 caractères au maximum. Pour plus d’informations, consultez le dictionnaire de données Sherlock's.
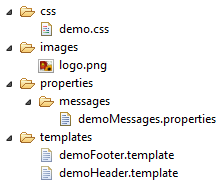
Exemple d'une arborescence pour un template nommé demo :

Prise en charge des langues
CSS
Voici comment gérer des CSS internationalisées (en anglais et en français). Vous devez pour cela fournir :
- un fichier <templateName>_en.css qui sera chargé si la cinématique est en anglais ;
- un fichier <templateName>_fr.css qui sera chargé si la cinématique est en français ;
- un fichier <templateName>.css qui sera chargé pour les autres langues.
<templateName> est le nom donné au template de la personnalisation. Ce nom doit être une chaîne alphanumérique à 32 caractères au maximum. Veuillez consulter le dictionnaire de données Sherlock's pour plus d'informations.
Entête et pied de page
Si les éléments de personnalisation de l’entête ou du pied de page contiennent du texte traduit dans plusieurs langues, il faut fournir autant de fichiers que de langues à gérer. Chaque nom de fichier portera le code langue adéquat (code langue ISO 639-1).
Ainsi, pour mettre en place des entêtes et pieds de page en anglais (en) et en français (fr), vous devez fournir :
- un fichier nommé <templateName>Header_en.template qui s’affichera si la langue de la cinématique est l’anglais ;
- un fichier nommé <templateName>Header_fr.template qui s’affichera si la langue de la cinématique est le français ;
- un fichier nommé <templateName>Header.template qui s’affichera pour toutes les autres langues ;
- un fichier nommé <templateName>Footer_en.template qui s’affichera si la langue de la cinématique est l’anglais ;
- un fichier nommé <templateName>Footer_fr.template qui s’affichera si la langue de la cinématique est le français ;
- un fichier nommé <templateName>Footer.template qui s’affichera pour toutes les autres langues.
<templateName> est le nom donné au template de la personnalisation. Ce nom doit être une chaîne alphanumérique à 32 caractères au maximum. Veuillez consulter le dictionnaire de données Sherlock's pour plus d'informations.
Messages spécifiques
Afin d’assurer la traduction des messages spécifiques, il est nécessaire de fournir autant de fichiers que de langues à gérer. Chaque nom de fichier portera le code langue adéquat (code langue ISO 639-1).
Ainsi, pour mettre en place des messages en anglais (en) et en français (fr), vous devez fournir :
- un fichier nommé <templateName>Messages_en.properties qui contient tous les messages pour l’anglais et le modèle indiqué ;
- un fichier nommé <templateName>Messages_fr.properties qui contient tous les messages pour le français et le modèle indiqué ;
- un fichier nommé <templateName>Messages.properties qui contient tous les messages pour les autres langues .
<templateName> est le nom donné au template de la personnalisation. Ce nom doit être une chaîne alphanumérique à 32 caractères au maximum. Veuillez consulter le dictionnaire de données Sherlock's pour plus d'informations.
Cas spécifique du choix de la marque
Nom du template
Dans le cadre de l’évolution règlementaire du choix de la marque, les commerçants utilisant les anciennes Api sont migrés vers les pages Sherlock’s Paypage. Pour rappel, l’évolution du choix de la marque permet à l’utilisateur final de choisir la marque (CB, Visa ou Mastercard) avec laquelle il veut payer en cas d’utilisation d’une carte cobrandée CB/Visa ou CB/Mastercard.
Ces commerçants doivent donc suivre les instructions de la présente documentation pour mettre à jour leur personnalisation.
Dans ce cas, si le mot-clé <USE_CSS> ou le mode Template sont utilisés sur la solution Sherlock's 1.0 (via les API), la valeur sera passée par la passerelle et sera utilisée comme nom de template sur les pages de paiement.
Vous devez donc veiller à nommer votre personnalisation avec cette valeur de nom de template.
Annexes
Pages non personnalisables
Liste des messages personnalisables
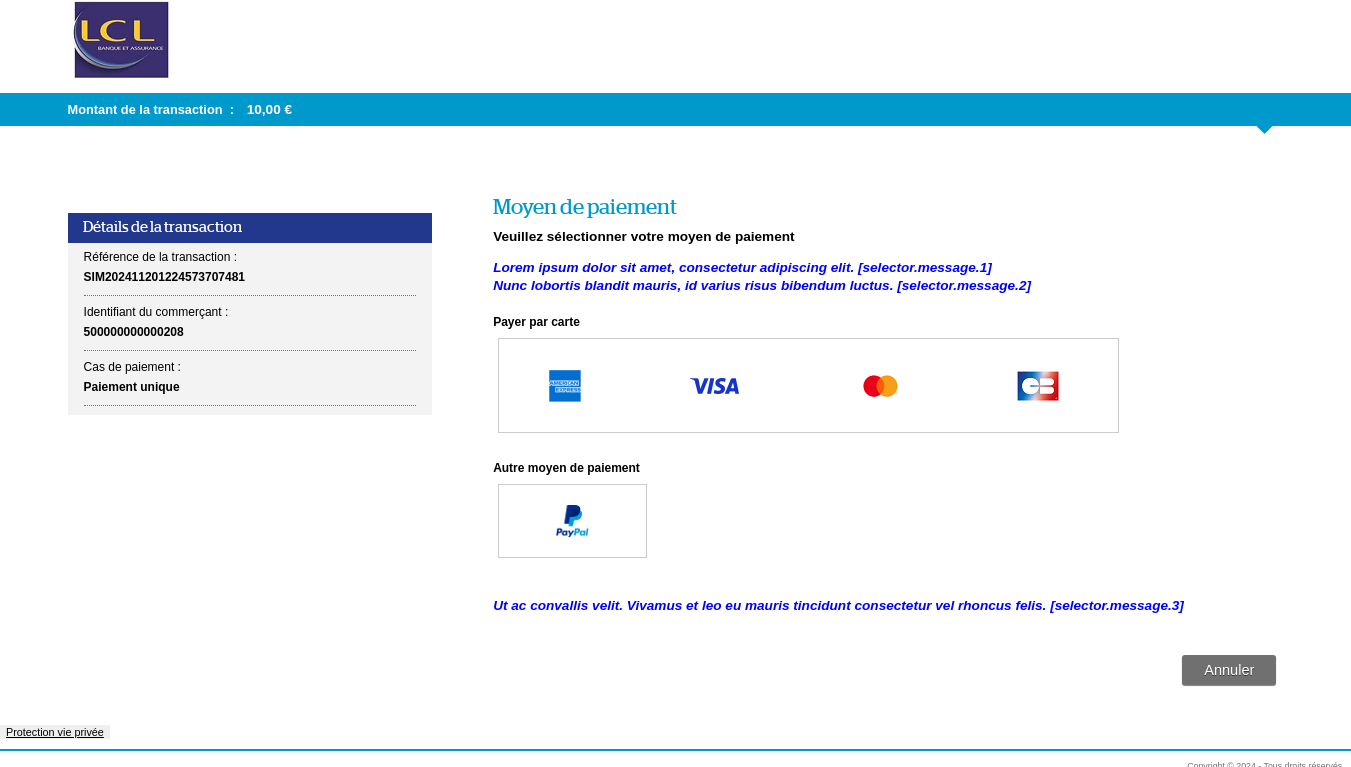
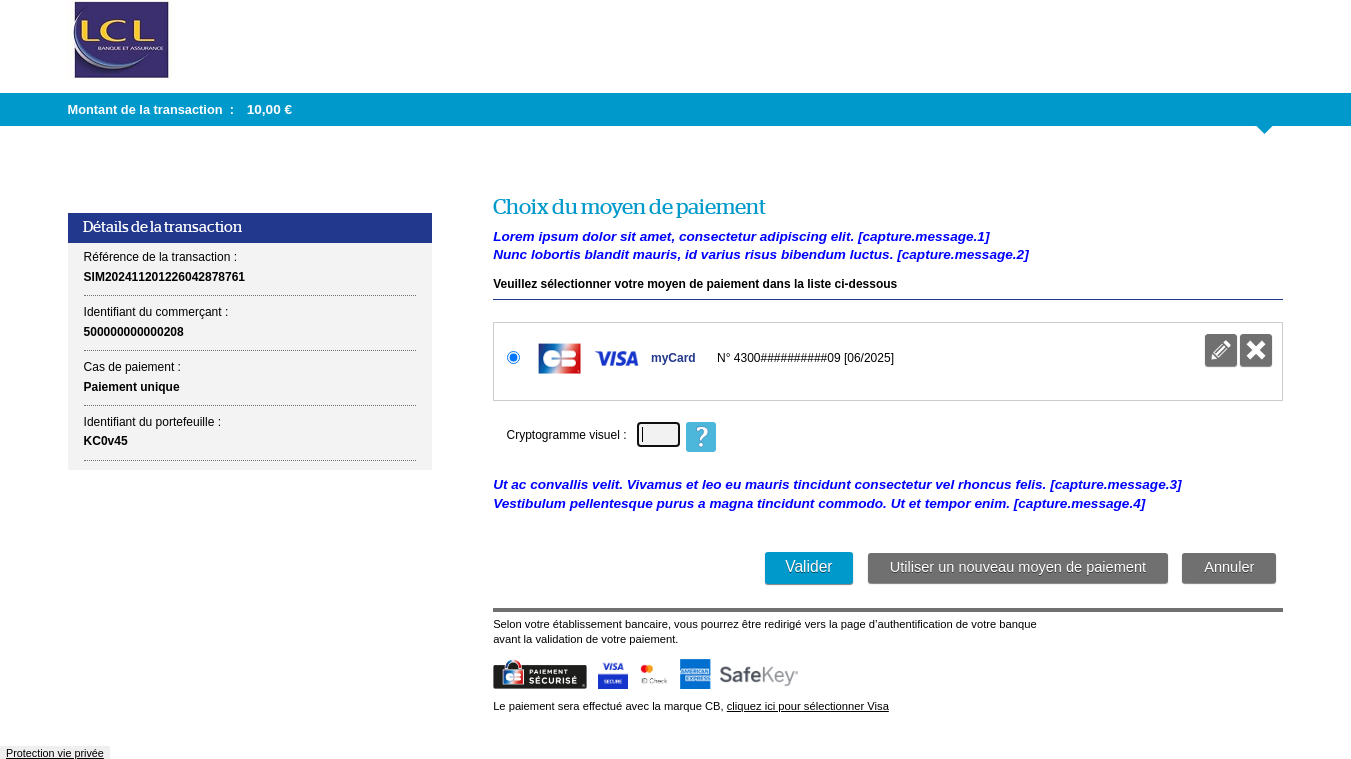
Page de sélection des moyens de paiement

Résumé :
| Clé |
|---|
| selector.message.1 |
| selector.message.2 |
| selector.message.3 |
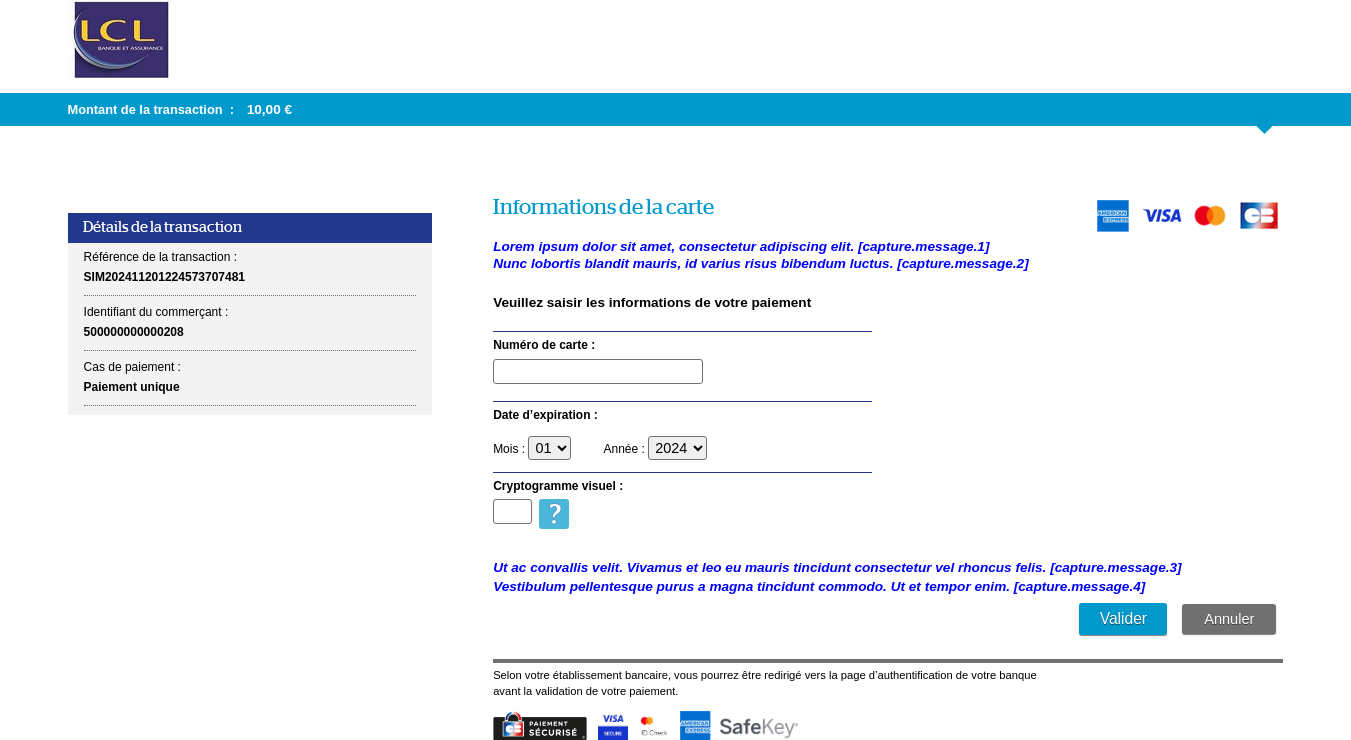
Page de saisie des informations carte

Résumé :
| Clé |
|---|
| capture.message.1 |
| capture.message.2 |
| capture.message.3 |
| capture.message.4 |
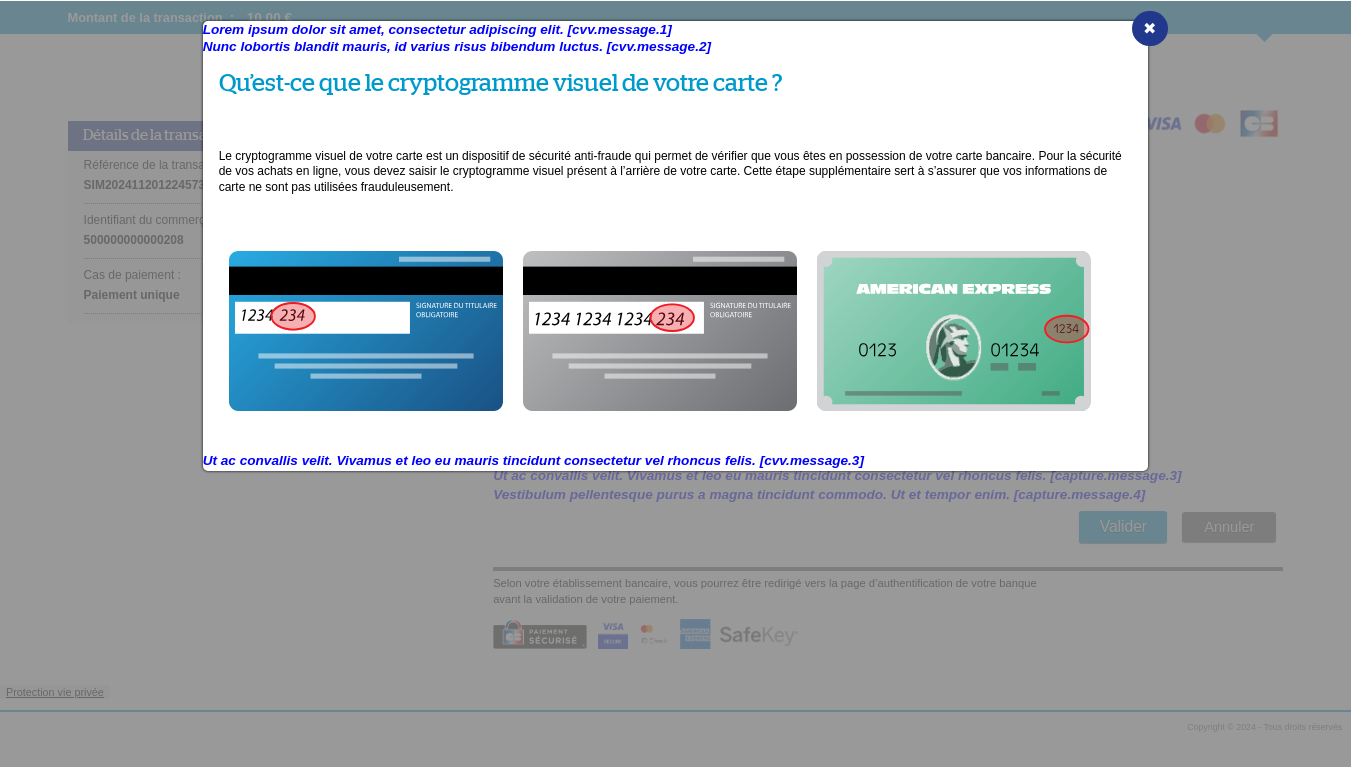
Page d'aide à la saisie du cryptogramme visuel

Résumé :
| Clé |
|---|
| cvv.message.1 |
| cvv.message.2 |
| cvv.message.3 |
Page de saisie des informations carte avec sauvegarde

Résumé :
| Clé |
|---|
| capture.message.1 |
| capture.message.2 |
| capture.message.3 |
| capture.message.4 |
Page de paiement OneClick

Résumé :
| Clé |
|---|
| capture.message.1 |
| capture.message.2 |
| capture.message.3 |
| capture.message.4 |
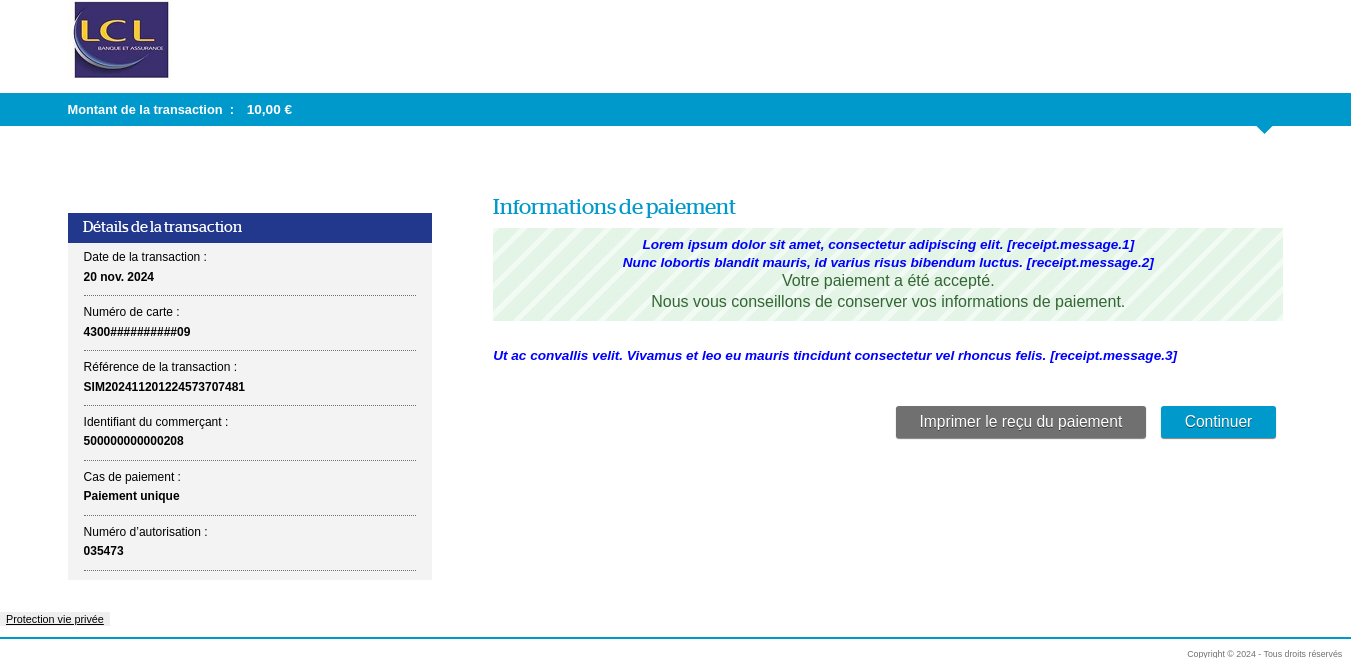
Page de confirmation du paiement

Résumé :
| Clé |
|---|
| receipt.message.1 |
| receipt.message.2 |
| receipt.message.3 |
Page de redirection
Aucun message personnalisable ne peut être utilisé dans cette page.
Codes de langue (ISO 639-1 alpha-2)
Toutes les langues prises en charge (au format ISO 639-1 alpha-2) pour les deux types de cinématique, sont énumérées dans le tableau ci-dessous :
| Code | Langue |
|---|---|
| cs | tchèque |
| da | danois |
| de | allemand |
| el | grecque moderne |
| en | anglais |
| es | espagnol |
| et | estonien |
| fi | finnois |
| fr | français |
| hu | hongrois |
| it | Italien |
| ja | japonais |
| ko | koréen |
| lt | lituanien |
| lv | letton |
| nl | néerlandais |
| no | norvégien |
| pl | polonais |
| pt | portugais |
| sk | slovaque |
| ro | roumain |
| ru | Russe |
| sk | slovaque |
| sl | slovène |
| sv | suédois |
| tr | turc |
| uk | ukrainien |
| zh | chinois |
Foire aux questions
Voici les questions les plus fréquemment posées.
Il est important de garder à l'esprit que les résultats peuvent varier suivant la personnalisation de l'offre.
Comment enlever le logo LCL en haut à gauche de l'écran ? Peut-on mettre notre logo à la place du logo de l'offre ?
Oui, en vous servant du code ci-dessous :
header[role="banner"] h1::before {
content: url("../images/yourlogo.png");
}Peut-on enlever le nom du commerçant ?
Oui et cela peut être fait de 2 façons différentes :
- vous pouvez supprimer le nom via un « display:none » dans le
fichier CSS ;
div.main-data h3 { display: none; } - vous pouvez aussi demander à désactiver l’option « Display Merchant Name » lorsque vous demandez votre inscription.
Peut-on enlever le tableau d'informations sur la gauche ?
Si vous proposez le paiement en plusieurs fois, c’est dans ce tableau que sera affiché l’échéancier et c’est une information réglementaire obligatoire. Dans le cas contraire, ces informations ne sont pas obligatoires, vous pouvez les enlever dans le fichier CSS avec ce code :
aside.transaction-data h2 {
display: none;
}
dl.data-sheet {
display: none;
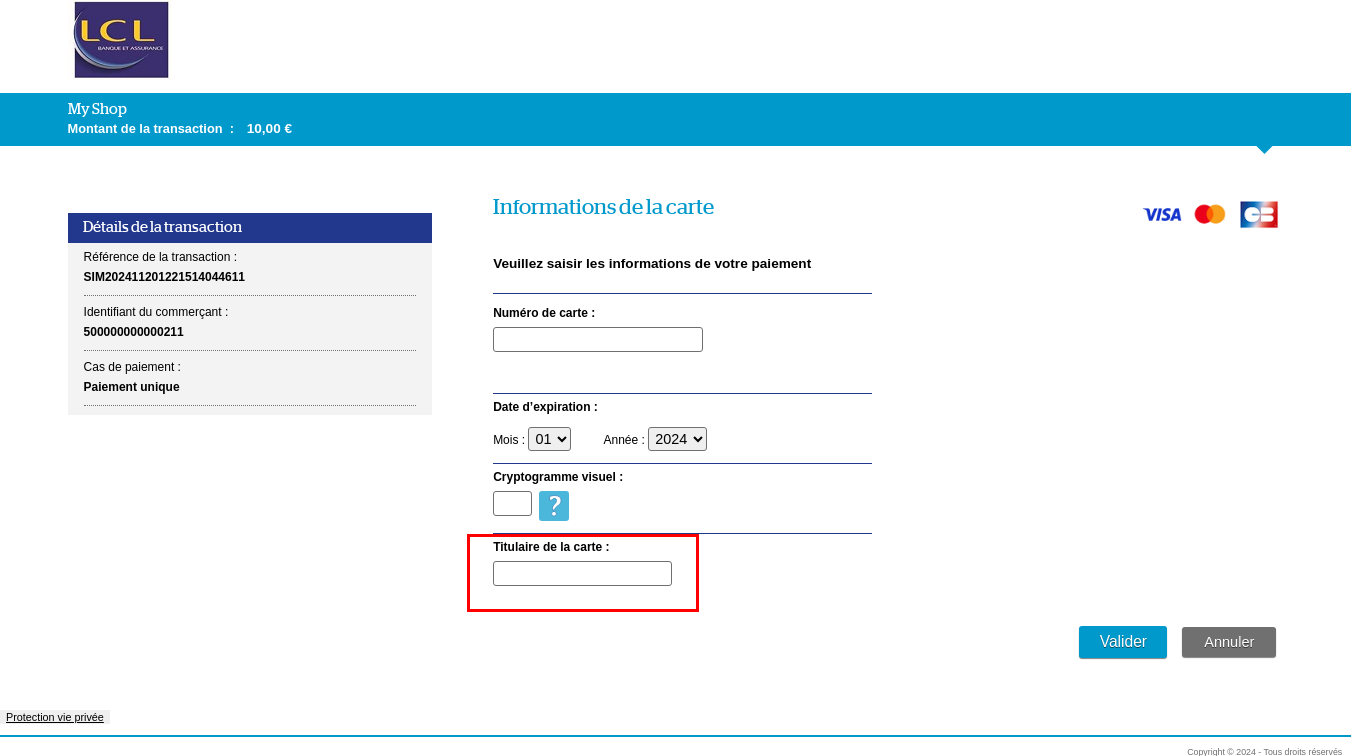
}Peut-on avoir le nom du titulaire de la carte lors de la saisie des informations carte ?
Oui, vous pouvez demander cette option commerçant à l’inscription de votre boutique.
L'affichage sera alors le suivant :

Peut-on avoir seulement 2 caractères pour l'année d'expiration de la carte ?
Non, ce n'est pas possible.
Peut-on changer le logo utilisé par les boutons Valider et Annuler ?
Oui, vous pouvez changer le logo utilisé par le bouton Valider en utilisant ce code...
input[type="submit"]{
background: transparent url("../images/your_button.png") no-repeat scroll 0 0;
width: 142px;
height: 34px;
color: transparent;
text-shadow: none;
vertical-align: middle;
box-shadow: none;
}
input[type="submit"]:hover, input[type="submit"]:focus, input[type="submit"]:active{
color: transparent;
background-color: transparent;
}...et le logo utilisé par le bouton Annuler en utilisant ce code :
a.bt-reset{
background: transparent url("../images/your_button.png") no-repeat scroll 0 0;
width: 132px;
padding: 0;
height: 34px;
color: transparent;
text-shadow: none;
vertical-align: middle;
box-shadow: none;
}
a.bt-reset:hover, a.bt-reset:focus, a.bt-reset:active {
color: transparent;
background-color: transparent;
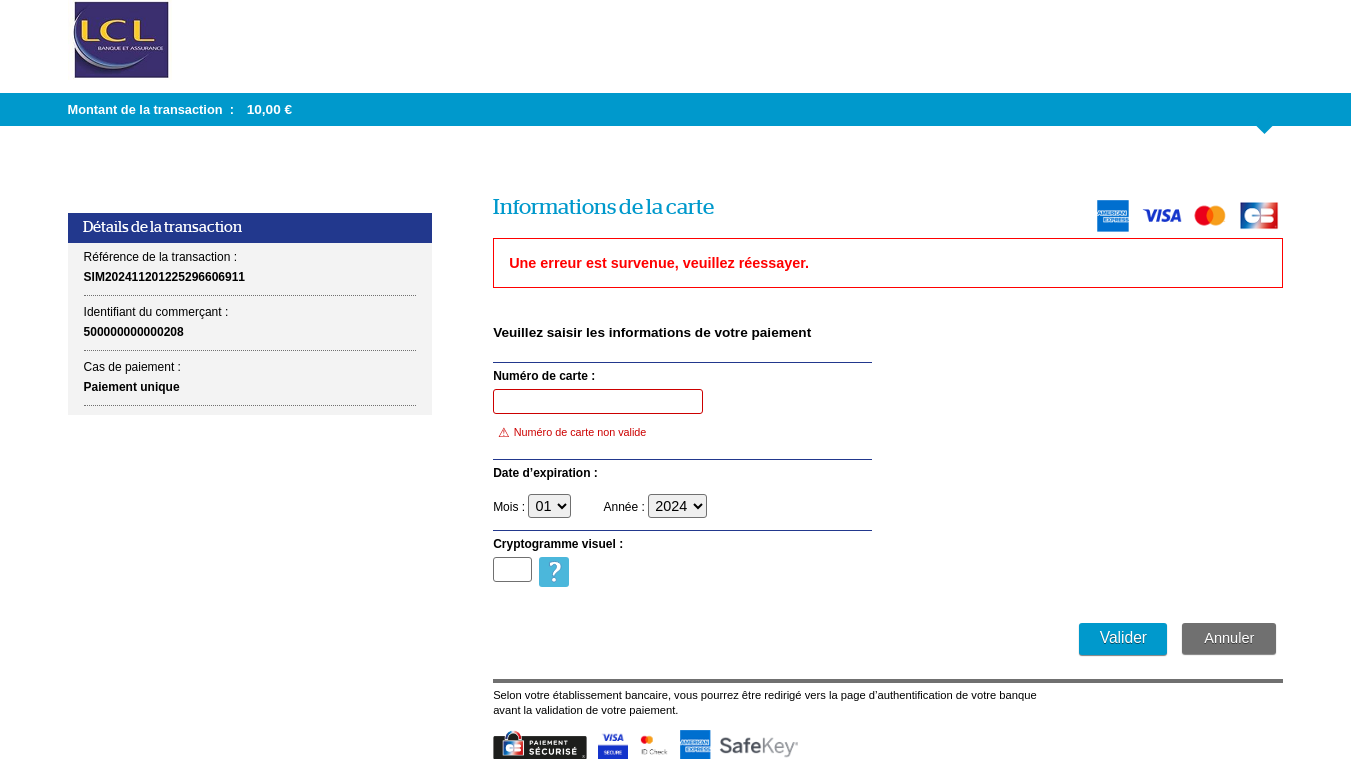
}Peut-on avoir un entouré rouge (à la place du fond rouge) quand une erreur survient sur ce champ ?
Oui, utilisez le code suivant :
.has-error input, .has-error select {
border-color: #C00;
background-color: transparent;
color: #000;
}
L'affichage sera alors le suivant :

Peut-on enlever la page de ticket avec les informations de paiement ?
- Oui, vous pouvez demander cette option lors de votre inscription ;
- vous pouvez aussi enlever cette page lors de la requête de paiement en mettant « Y » dans le champ bypassReceiptPage.